Introduction
Getting feedback from our users/customers is the most important thing we need to do if we want to grow our product and make it appealing to more people. But doing it isn't as easier as it looks. Providing a mail address for people to give feedback doesn't work most of the times and building a custom solution is time-consuming.
This is where Feedright comes in! Feedright lets you create embeddable widgets for all of your sites for people to provide feedback along with adding screenshots to provide more context. You also get a personal dashboard to view and manage all your widgets!
Inspiration
Being an indie hacker and solo developer, I have shipped a lot of projects but I rarely see people giving feedback on my projects. Making them open-sourced allows the users to use GitHub to provide feedback or issue a bug report but not everyone is on GitHub. This is why I felt the need to create a custom solution to fix this thing. Feedright allows people to get started with a working widget in a few seconds along with a nice dashboard.
Team Details
This app was solo developed by me -
- ashish - @_asheeshh
Features
Create widgets for every site
Feedright lets you create different widgets for each of your sites making it easier to manage the feedbacks you receive. Just log in with GitHub and you can start creating them.

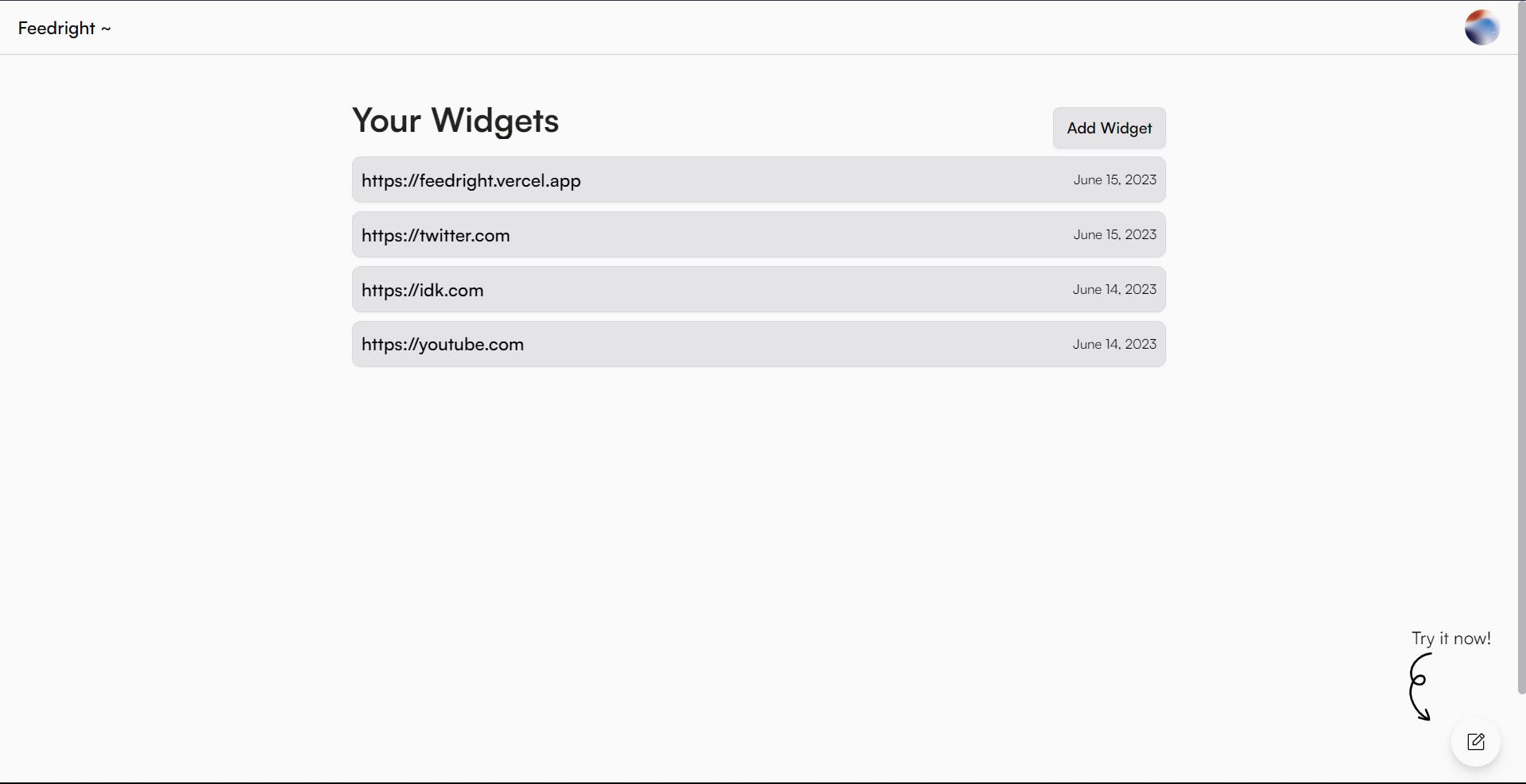
Personal dashboard
Feedright provides you with a personal dashboard to let you create widgets as well as view all the feedback for them.

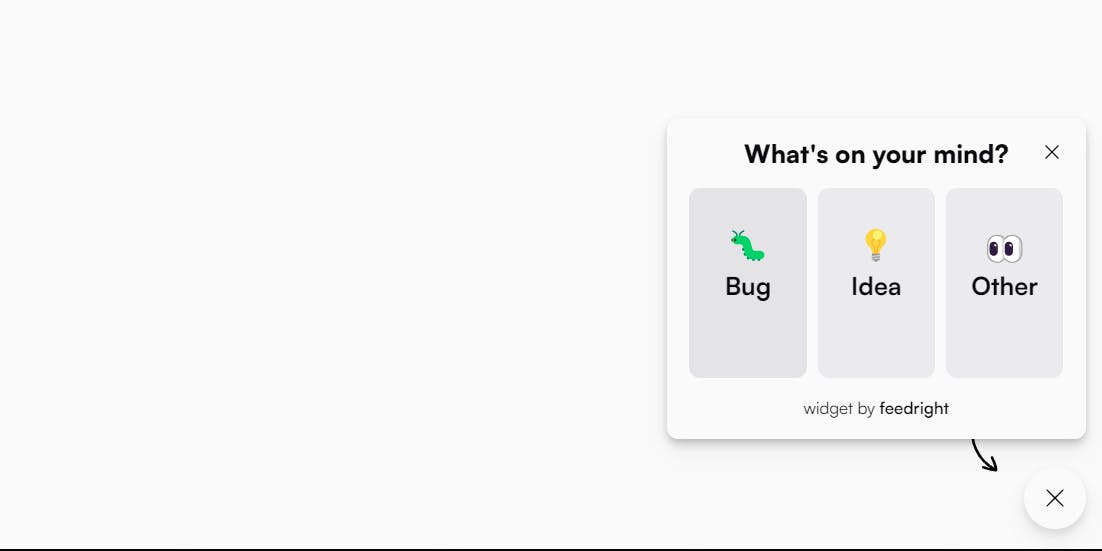
Easy-to-use widget
The widget is made keeping in mind the user experience. Just click on the widget icon and it will guide you till you submit your feedback!

Add screenshots with feedback
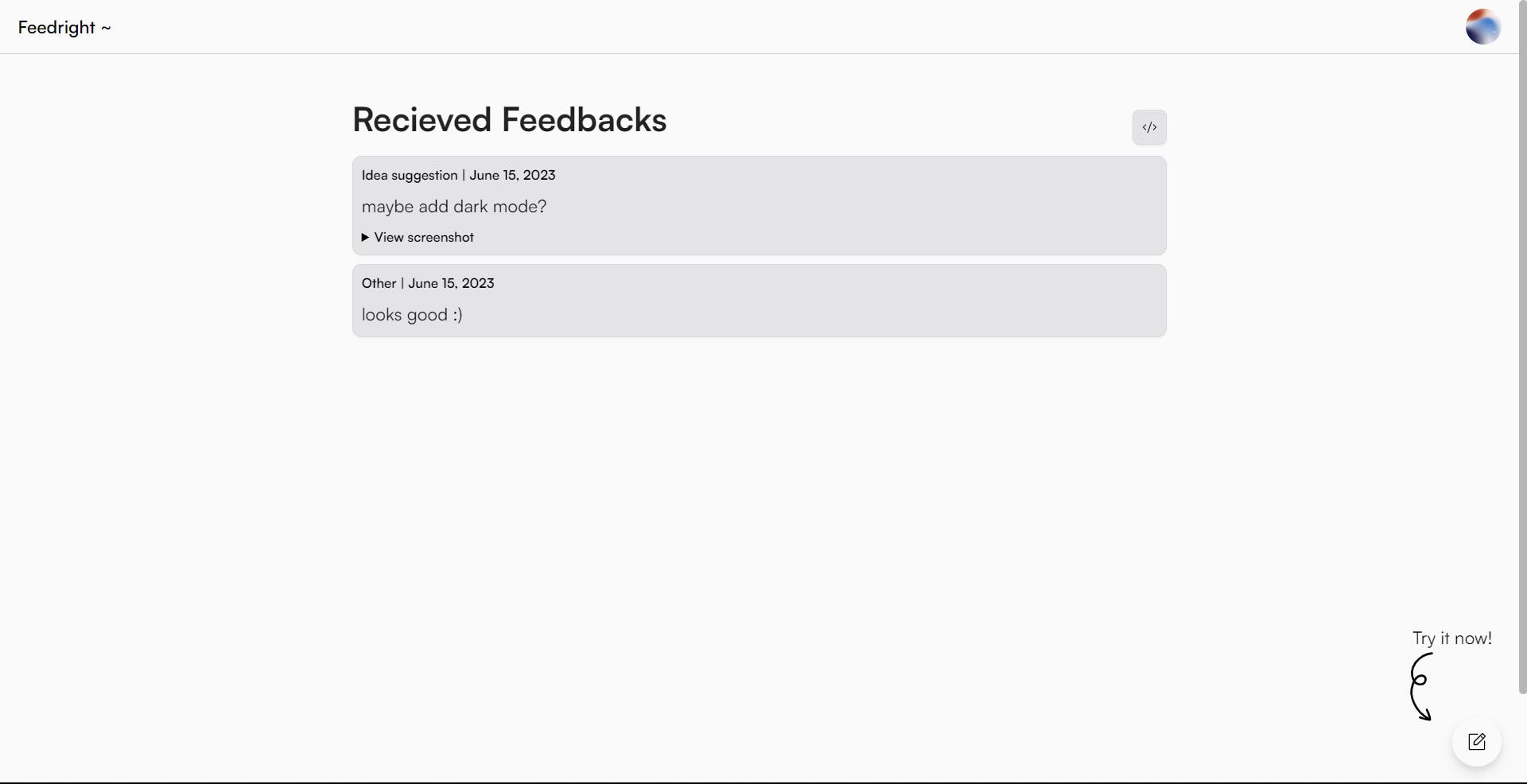
Your users can even attach a screenshot or any other image which provides more context to the feedback. The screenshots are viewable along with the feedback as well!

Tech Stack
Feedright was made using the following amazing pieces of tech -
How did I use Appwrite?
The whole backend of Feedright depends upon Appwrite and it's amazing how Appwrite handles everything from storing data to storing images making it the perfect choice for Feedright.
Feedright uses the Database and Storage feature of Appwrite. All the widget and feedback data are stored in the Appwrite database. The screenshots provided by the users are stored in a bucket using Appwrite Storage.
I didn't use the Appwrite auth option as I'm not storing any user information apart from a unique id to store widgets thus letting them feel at ease while using the app that no unnecessary data is being stored by the app!
Walkthrough
Head over to the app - Feedright
Sign in the app using your GitHub account. (I'm planning to add Google OAuth as well soon)
Click on the Your Dashboard button, it will take you to your dashboard.
Now just follow this video to create your first widget 👇
]Just copy the embed script and paste it into your website's code to make the widget appear on your site.
Challenges
Using Next.js v13 with Appwrite - This was a very challenging and rewarding experience for me as I got to learn a lot about Next.js v13 along with using Appwrite SDK with it. Thanks to the easy and well-written documentation both of them have made it quite easier for me to figure out things.
Creating embeddable widgets - If I am honest, this was my very first time creating embeddable widgets purely using React. I spent days researching how to achieve this and was finally able to do this using Parcel to build the widget and then expose the file using the
/public/folder in Next.js.
Development
All the code for Feedright is open-sourced on GitHub in this repository. Instructions for running the app locally are given on the README file.
Important Links
Conclusion
Thank you so much for reading the article, thanks to Hashnode and Appwrite for allowing me to work on this wonderful project, I hope that this app will have a positive impact on the developer ecosystem, looking forward to everyone's feedback ;)
